Introduction
TIP
I've been working on a new zooming library.
Give Zumly a try and joing our community at https://zumly.org
What is zircle-ui?
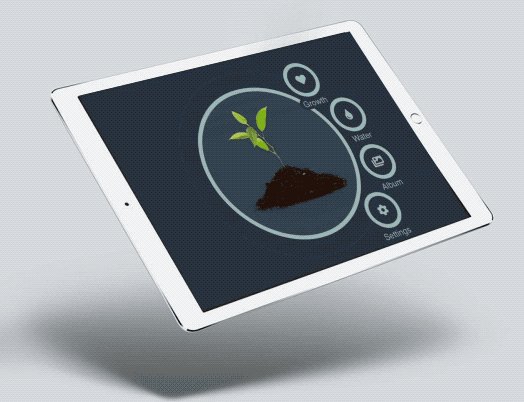
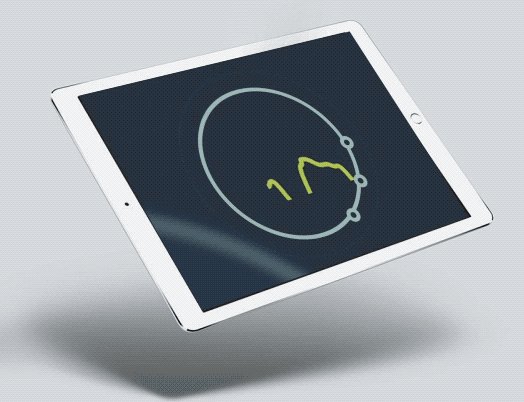
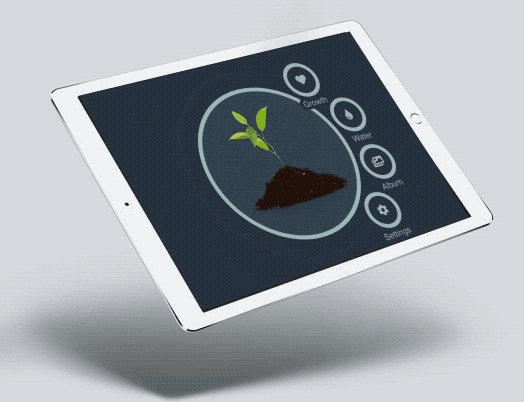
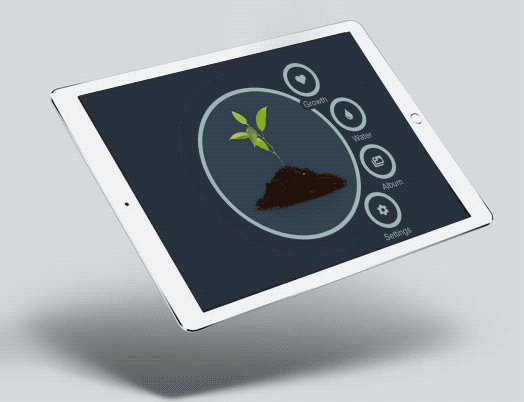
Zircle-ui is an experimental frontend library to develop zoomable user interfaces (ZUI). It is based on vue.js and Javascript and comes with a set of components to create unconventional UIs.

Features
Zoomable UI/UX Enjoy a different UI/UX with the built-in zoomable navigation.
Circles everywhere Breaking away from the conventional UI with a circular UI Kit.
Responsive zircle-ui works pretty well on mobile devices and big screens.
Customizable themes Aren't the integrated color themes enough? No problem, it is easy to create new ones.
Zero-conf routes Using Vue-router? Let zircle-ui handles the routes for you.
When to use zircle-ui?
You can try zircle-ui to develop a wide range of applications, such as: dashboards, health/fitness trackers, IOT hubs or controllers, contact management, information and entertainment, interactive menus, etc.
In general, using zircle-ui should be fine if your application is highly interactive and you need to intuitively view and control information without loosing the user’s attention.
About zircle-ui
zircle-ui is the first Open Source Project I've made and it was possible thanks to the Open Source community, specially the Vue community.
Zircle-ui intends to promote a different approach in the universe of UIs. My main motivation is believing there is room for a new UI/UX not constrained to grid layouts or to squared shapes.
Zircle-ui was inspired by the idea underneath some really awesome projects and articles like prezi, impress.js, tizen, zoomooz, creativebloq's article, google maps, bootstrap, UIKit and bulma among others.
Juan Martín Muda.